
Kuva ja video
Digitaalinen kuva
Tässä luvussa
- opit digitaalisen kuvan ominaisuuksista.
- opit kuvasommittelun perusteet.
Digitaalisen kuvan ominaisuudet on hyvä valita käyttötarkoituksen mukaan. Kuvasommittelu antaa ohjeita kuvien ottamiseen ja kuvien rajaamiseen.
Digitaalisen kuvan ominaisuudet
Digitaalisen kuvan perusominaisuuksia ovat
- kuvatiedoston muoto
- kuvatiedoston koko
- kuvakoko pikseleinä
Kuvatiedoston muoto
Digitaalinen kuva voidaan tallentaa useassa eri tiedostomuodossa, jotka voidaan jakaa pakattuihin ja pakkaamattomiin muotoihin.

Pakkaamaton tiedostomuoto tarkoittaa täysin käsittelemätöntä kameran tallentamaa kuvatiedostoa. Pakkaamattomille kuville ominaista on suuri tiedostokoko ja korkea kuvalaatu. Yleensä näitä kuvia ei käytetä sellaisenaan, vaan ne ovat raakaversioita kuvista ja tarkoitettu jatkokäsiteltäviksi.
Kuva 1 havainnollistaa pakkaamatonta kuvatiedostomuotoa: valokuva on otettu järjestelmäkameralla ja odottaa kamerassa tietokoneelle siirtoa.

Pakattu tiedostomuoto tarkoittaa käsiteltyä kuvatiedostoa, kun kuvatiedosto tallennetaan johonkin erikseen valittuun muotoon. Pakattu kuvatiedosto vie vähemmän tilaa kuin pakkaamaton, mutta kuvan laatu kärsii pakattaessa.
Kuva 2 havainnollistaa pakattua kuvatiedostomuotoa: sama valokuva on viety järjestelmäkamerasta tietokoneelle, muokattu pienikokoiseksi ja tallennettu erittäin suuresti laatua alentaneeseen pakattuun tiedostomuotoon.
Kun kuvalle valitsee tiedostomuotoa, täytyy huomioida niin tiedostokokoon liittyvät seikat kuin eri muotojen yhteensopivuus eri käyttökohteiden kanssa. Kaikki tiedostomuodot eivät esimerkiksi toimi verkkosivuilla.
Lisäluettavaa: Häviötön ja häviöllinen pakkaaminen
Pakatut tiedostomuodot voidaan edelleen jakaa häviöllisiin ja häviöttömiin pakkauksiin. Ydinero näissä kahdessa on, että häviöllinen pakkaaminen poistaa kuvasta tietoa tiedoston pienentämisen yhteydessä ja heikentää kuvan tarkkuutta lopullisesti. Häviötön pakkaaminen säilyttää kuvan alkuperäisen tarkkuuden ja tiedot pienentämisestä huolimatta.
Yleisimmät kuvatiedostomuodot:
JPG on yleinen ja laajasti eri käyttötarkoituksiin yhteensopiva tiedostomuoto, jota käytetään kameroissa ja mobiililaitteissa. JPG on pakattu tiedostomuoto, jossa pakkauksen suuruutta ja sitä kautta kuvan laatua voidaan säätää tallentaessa. JPG toimii verkkosivuilla. Se on yleisesti käytetty tallennusmuoto valokuvissa.
PNG on verkkosivuilla laajasti käytetty pakattu tiedostomuoto. PNG toimii verkkosivuilla. PNG-kuvan tausta voidaan määrittää läpinäkyväksi (eng. transparency), ja sitä käytetään tallennusmuotona tyypillisesti valokuvien lisäksi esimerkiksi graafisille kuville.
RAW-tiedostomuoto
RAW on eräänlainen pakkaamaton raakakuva. RAW-muoto mahdollistaa monipuolisen käsittelyn, mutta kaikki kuvankäsittelyohjelmat eivät tunnista ja pysty käsittelemään RAW-kuvia. RAW-muotoa käyttävät lähinnä ammattivalokuvaajat.
GIF-kuvia käytetään pientä tarkkuutta vaativissa kuvissa verkkosivuilla sekä etenkin animaatioissa. GIF-kuva ei ole pakattu, mutta siinä on muita muotoja vähemmän värejä (256 väriä). GIF toimii verkkosivuilla.
HEIF (eng. High Efficiency Image File) on tehokkaasti pakattu kuvatiedostomuoto. Muoto on tuettu uusimmissa käyttöjärjestelmäversioissa ja mobiililaitteissa. Tiedostopääte voi olla .heif tai .heic (Apple). HEIF sopii hyvin esimerkiksi valokuvien tiedostomuodoksi. HEIF ei toimi verkkosivuilla.
Kuvattaessa alkuperäinen kuva kannattaa tallentaa aina parhaalla mahdollisella laadulla ja pienentää tai muuntaa käyttötarkoitukseen sopivaksi myöhemmin. Näin kannattaa tehdä siksi, että alun perin heikkolaatuisena tallennettua kuvaa ei välttämättä saa enää jälkikäteen muutettua parempilaatuiseksi.
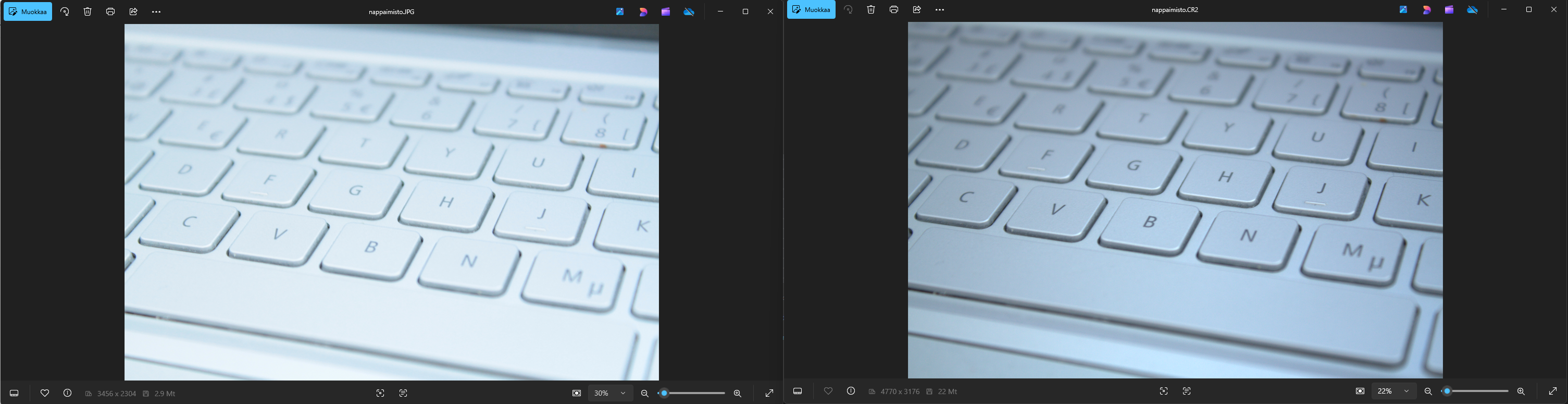
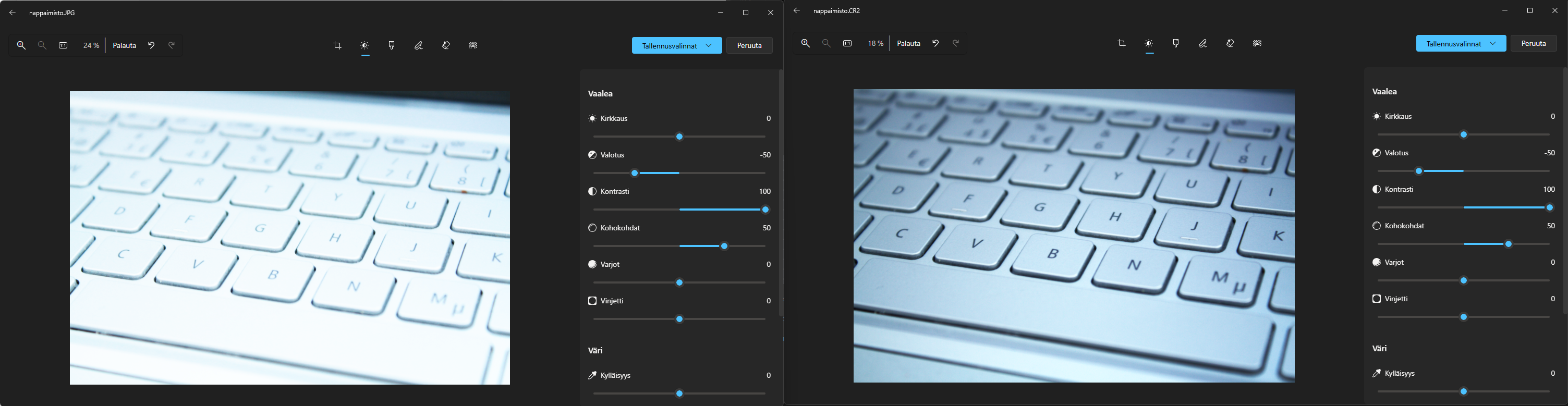
Alla on kolme kuvaa, jotka havainnollistavat eri tiedostomuotojen eroja kuvan laadun suhteen. Kuvissa vertaillaan pakkaamatonta RAW-kuvatiedostoa (CR2-tiedostopääte) ja JPG-kuvatiedostoa, miten näiden erot näkyvät valokuvan laadussa. Kuvasta 3 huomaa, että tietokoneen resurssinhallinnan esikatselukuvissa ei niinkään näy eroja kuvien laadussa. Kuvista 4 ja 5 huomaa, miten pakkaamaton RAW-tiedostomuoto ja pakattu jPG-tiedostomuoto vaikuttavat kuvan laatuun kuvankäsittelyn näkökulmasta. Kuvassa 5 molemmille tiedostoille on tehty täysin yhdenmukainen kuvankäsittely.



Harjoitustehtävä ⚡
Tehtävässä harjoittelet tunnistamaan pakkaamattomia ja pakattuja kuvatiedostomuotoja. Onko tiedostomuoto pakkaamaton vai pakattu? Valitse mielestäsi oikea vaihtoehto.
JPG
PNG
RAW
HEIF
GIF
Oikein vastattuja: /0
Harjoitustehtävä ⚡
Tehtävässä harjoittelet tunnistamaan eri käyttötarkoituksiin sopivia kuvatiedostomuotoja. Mitkä tiedostomuodot sopivat kortissa esitettyyn tilanteeseen? Oikean vastauksen näet napauttamalla korttia.
Kuvatiedoston koko
Kuvatiedoston koko ilmoitetaan megatavuina (Mt) tai kilotavuina (kt). Suurikokoisen kuvan tiedostokoko voi olla esimerkiksi 10-15 Mt. Verkkosivulla käytettävän kuvan tiedostokoko vaikuttaa sivun latautumisen nopeuteen, ja järkevä enimmäiskoko on noin 500 kt.
Kuvakoko pikseleinä
Digitaalisen kuvan leveys ja korkeus ilmoitetaan pikseleinä (esimerkiksi 1920x1080 px). Suurikokoisen kuvan leveys tai korkeus voi olla tuhansia pikseleitä (esimerkiksi 6600x5100 px). Kuvan kokoa kannattaa muuttaa käyttötarkoitukseen sopivaksi. Koko verkkosivun levyisen kuvan suositeltava enimmäiskoko on 1920x1080 pikseliä.
Yleinen käytetty käsite on resoluutio eli kuvatarkkuus, joka ilmaisee kuvassa olevien pikselien kokonaismäärää. Kuva 3 havainnollistaa, miten kuvan tarkkuus muuttuu kun resoluutio eli pikselien kokonaismäärä kasvaa.

Kuvasommittelu
Kuvassa näkyvien kohteiden sijaintia ja kuvan tasapainoa eli sommittelua on tarpeellista miettiä jo kuvausvaiheessa. Sommittelusta syntyvään vaikutelmaan vaikuttaa esimerkiksi katseen suunta. Katseen suuntaan voidaan antaa tilaa tai tila voidaan rajata pois.
Mobiilin kamera-asetuksista voi kytkeä päälle ruudukon ja käyttää tätä apuna huomiopisteille.
Kuvan pääkohde (esimerkiksi ihmisen kasvot) on hyvä sijoittaa kuvassa johonkin neljästä niin kutsutusta huomiopisteestä. Huomiopisteet muodostuvat, kun kuva jaetaan pysty- ja vaakasuunnassa kolmeen osaan. Pääkohteen sijoittuminen kuvan keskelle on myös sallittua. Kuvattavan kohteen ja reunojen välille on hyvä jättää jonkin verran tyhjää tilaa.

Ihmisiä kuvattaessa kannattaa varmistaa, ettei kuvaa rajata nivelen kohdalta, vaan esimerkiksi käden tai polven ylä- tai alapuolelta, näin rajaus on luonnollisempi. Jos kuvassa on horisontti tai jokin muu vaaka- tai pystysuunnassa oleva elementti, on hyvä varmistaa tämän olevan suorassa kuvassakin.

|

|

|

|

|
Harjoitustehtävä ⚡
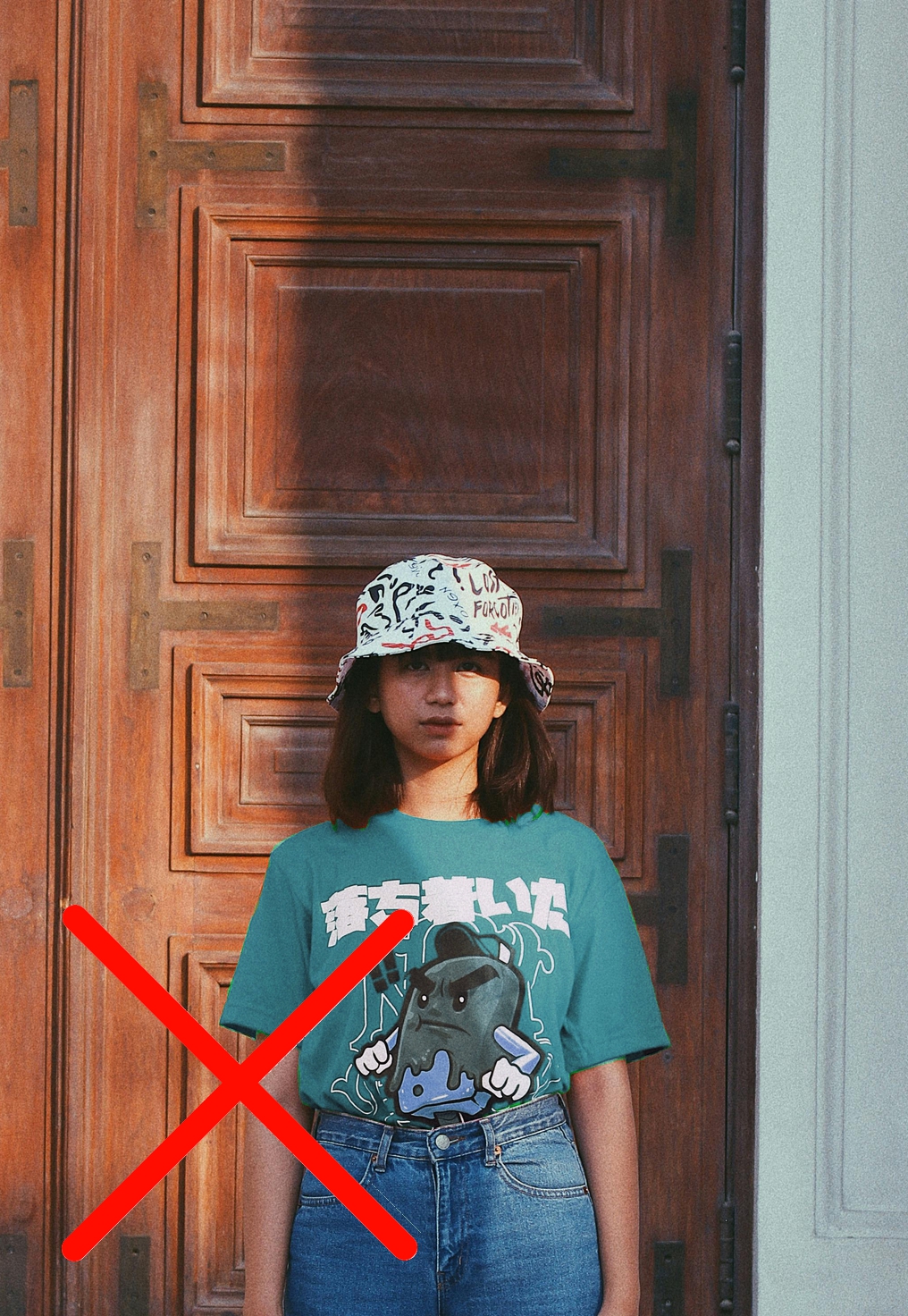
Tehtävässä harjoittelet tunnistamaan hyvin ja huonosti sommiteltuja kuvia.
-
Katso harjoitustehtävän yläpuolella olevaa kuvasarjaa, jossa
samasta henkilöstä on otettu viisi eri kuvaa.
- Kahteen ensimmäiseen kuvaan on merkitty oikeinmerkki (✔) sommittelun ollessa kunnossa.
- Kolmeen viimeiseen kuvaan on merkitty rasti (✖), koska sommittelussa on jotain pielessä.
- Pohdi, miksi kahdessa sarjan kuvista on hyvä sommittelu ja kolmessa muussa ei ole?
Yhteenveto
- Digitaalisen kuvan tallennusmuoto valitaan käyttötarkoituksen perusteella. Verkkosivulle sopii parhaiten PNG tai JPG.
- Kuvaa sommitellessa pääkohde asetetaan johonkin neljästä huomiopisteestä tai keskelle kuvaa. Katseelle annetaan tilaa.
- Kuvaa rajattaessa tulee kiinnittää huomiota kuvassa näkyvään ihmiseen, kuvaa ei tule rajata nivelen kohdalta.
Tehtävät
Yksilötehtävä 🔥
Tehtävässä tutkit, missä tiedostomuodossa ja -koossa alla olevat kuvat ovat.
- Lisää Tietokoneen käytön perusteet -jakson luvussa 2 Tietojen tallennus ja hallinta luomaasi hakemistoon ("Linkki_hakemisto") uusi alihakemisto nimellä "Kuva_video".
- Lataa kaikki kolme kuvaa laitteellesi:
- Selvitä kuvien tiedostomuoto ja -koko tutkimalla niiden ominaisuuksia.
- Siirrä kuvat lopuksi uuteen lisäämääsi alihakemistoon "Kuva_video".
Projektitehtävä 💪
Tehtävässä aloitat projektitehtävän tekemisen. Projekti jatkuu jakson luvun 3 tehtävissä.
-
Valokuvaa joko järjestelmäkameralla tai mobiililaitteella
kaksi seuraavista vaihtoehdoista:
- Omakuva
- Kuva harrastuksesta
- Luontokuva
- Taidekuva
- Kopioi kuvat laitteeltasi tietokoneelle edeltävässä yksilötehtävässä luomaasi alihakemistoon "Kuva_video". Jos käytät kuvaamiseen mobiililaitetta, säilytä varmuuden vuoksi alkuperäiset kuvat myös mobiilissa.
- Tallenna toinen kuvista JPG-muotoon nimellä "kuva1.jpg" ja toinen PNG-muotoon nimellä "kuva2.png".